Menu
Table of contents
But what can the tools do and what exactly do you as an entrepreneur gain from them?
I'm going to explain that to you now in exactly 414 words.
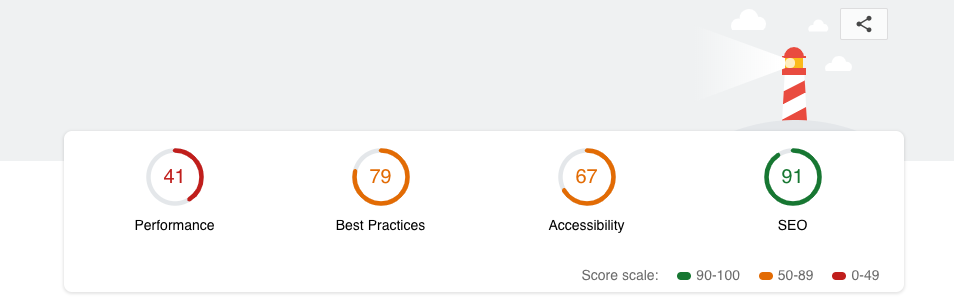
Web.dev
Web.dev is a program that allows you to check your website for: SEO, performance and accessibility.
Includes helpful tips and recommendations.
The tool is a little too high level for an SEO layman, but a real addition if you already have some experience with (technical) SEO.
The program really delves deeper into how your website is structured and then where specifically the areas for improvement lie.
Now you are wondering: How can I as an entrepreneur still use Web.dev?
Well so!
Get your website through Web.dev and sit down with your web designer or online marketer to create a plan so he can make your website technically perfect.

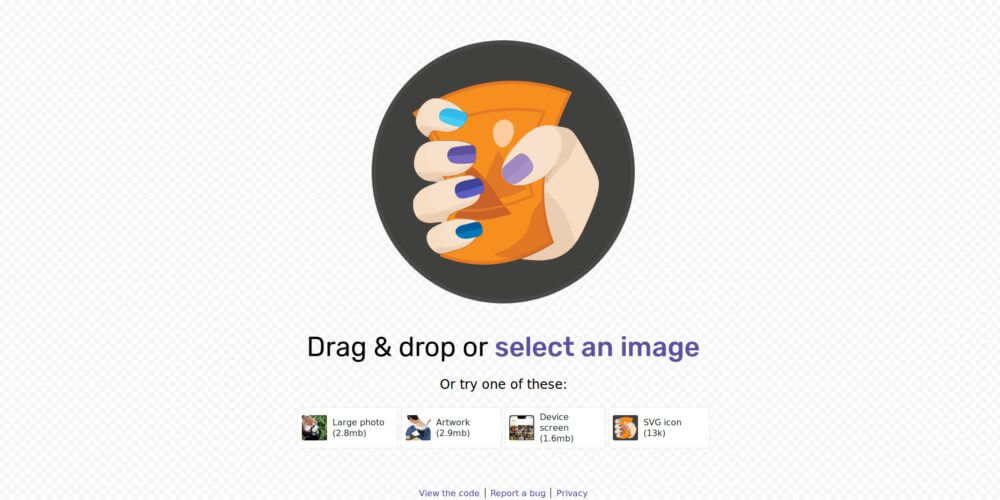
Squoosh
Remember back in September when I wrote a blog about JPG vs. PNG?
Also, can you remember in that article I explained how to optimize an image for quality and size so that it benefits your Google ranking?
Google now has its own tool for that!
Namely: Squoosh!
Squoosh allows you to optimize, crop and adjust photos before posting them on your website.
As a result, you no longer need Photoshop in combination with TinyPNG, for example.
So incredibly convenient!
My advice to you: try out the tool and optimize each image in Squoosh before uploading it to your website.

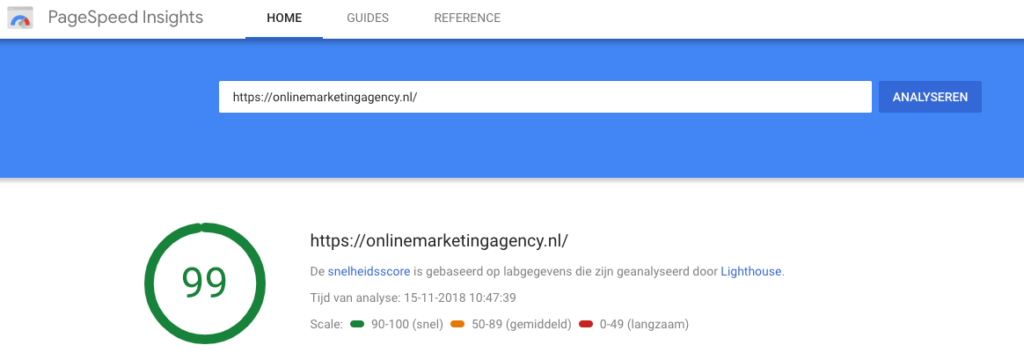
The revamped Google Page Speed Insights
Okay, I haven't been completely honest.
In fact, Google Page Speed Insights had been around for several years, but since the beginning of this week, Google has updated and revamped its speed tool.
Page Speed Insights now gives much better insight into how fast or how slow your Web site is and gives a much more honest score about it.
I remember very well that my life goal several years ago was a 100/100 score in Page Speed (Yes I know, that's not healthy. I just love online marketing).
This succeeded several times, but what annoyed me tremendously was that Google gave you a seven-point deduction for just one small script.
That is now thankfully a thing of the past.
Like Web.dev, the revamped Page Speed Insights is not easily understood by a layman.
Again, my advice is: get your website through Page Speed and sit down with your web designer or online marketer to set up a plan so he can make your website technically perfect.

Have you run your website through Web.dev or Google Page Speed and don't see any green scores?
Or is optimizing images not working out?
Then click on this link and I will help you!











Written by: Daniel Kuipers
Daniel is the founder of Online Marketing Agency. He constantly scours the Internet for the latest gadgets and tactics and blogs about them in understandable language. Well, sometimes.