Menu
Table of contents
Also, do you always use the same extension because you don't actually know which format is best when?
File extension affects your SEO performance. High time to clarify!

What is a JPG file and what does JPG mean?
To be perfectly honest ... I too had to google this.
The acronym JPG stands for Joint Photographic Experts Group. Nice, but what exactly is that?
A JPG format is a file format or file format for photos. It is by far the best known and most widely used format.
And a JPG file is a compressed file. This means that the image has been compressed to make the file size smaller.
Making it smaller has the disadvantage of losing a little quality, but this is often not visible to the naked eye.
But on the other hand, .jpg images do load faster as a result. Now on to PNG!

What is a PNG file and what does PNG mean?
The crazy thing is, PNG is also a compressed file. And also, like JPG, is compressed to make the file smaller.
The method of compression is just different from JPG.
The difference is mainly in that the PNG compression has no image quality loss, BUT ... a PNG file cannot contain as many colors as a JPG file. And therefore, a PNG file is not necessarily better.
Time for some additional "interesting" information:
PNG was created in 1995 because the then-popular GIF format was patented, and the abbreviation stands for Portable Network Graphics. (Again, I fished that out of Google).
When do you use a JPG on your website?
Now we come to the by interesting part. When exactly do you use a JPG file?
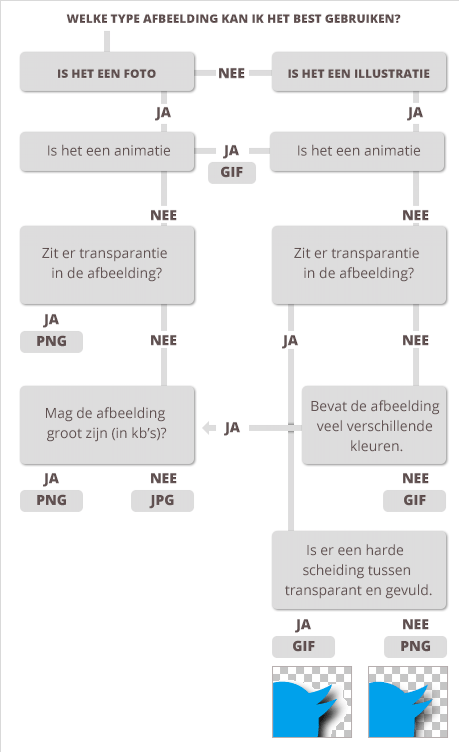
I could spend a lot of words on that but really, the best thing to do is to follow the diagram below that I found on Marketing Tribune:

Time for an explanation:
A JPG file is mainly used when an image contains many colors, or the standard color photos, images with many different colors and images with lots of light and dark.
Also, use JPG when dealing with large files because JPG images download faster on average.
Time to see if you understood the above information correctly. Tip: use the diagram above.
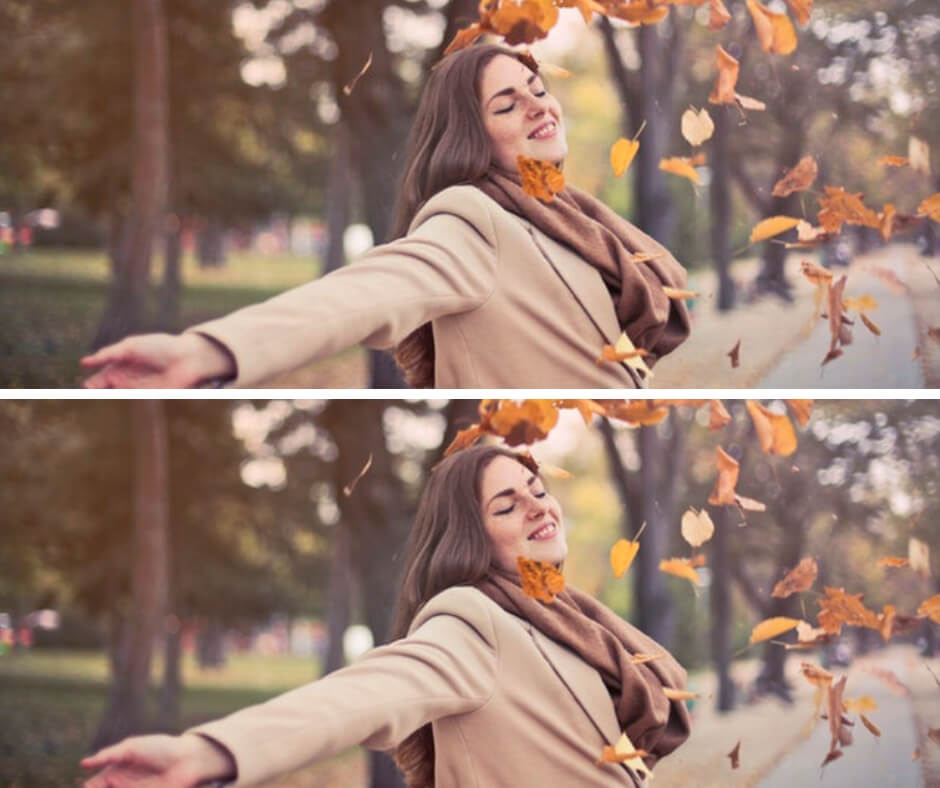
The image below shows 2 of the same photos.
1 in JPG and 1 in PNG. Do you know which one is JPG and which one is PNG?

You don't know, do you? That's right because it can't be seen with the naked eye.
Namely, the difference is in the number of KBs. The JPG image of the woman is 78 KB, the PNG image of the woman is a whopping 401 KB!
So this image in PNG is almost 4 times in size. So a real load time killer.
... and logically bad for your SEO.
When do you use a PNG on your website?
Actually, you use a PNG exactly at the times when the above arguments do not occur. In other words, you use PNG when you have an image with a lot of white, with a lot of transparency, or when the file size doesn't matter.
But you can forget the latter. We want your website to be as fast as possible, because that's good for your SEO.
That's why file size always matters. Yes, always.
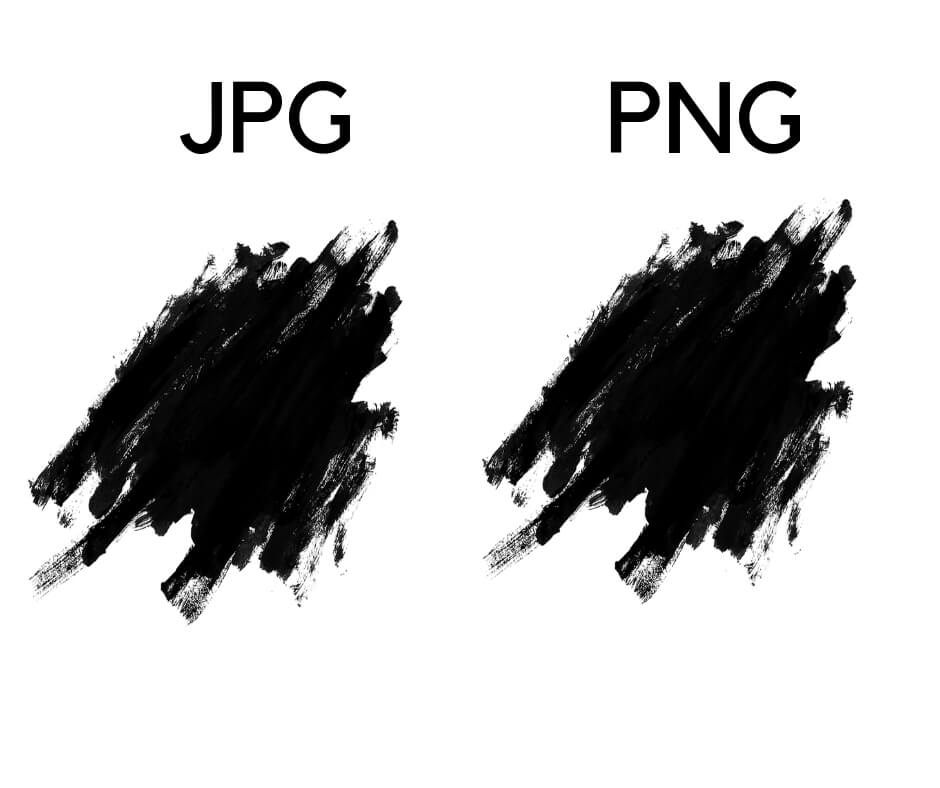
Once again time to see if you have been paying attention. Which file do you think is smaller in size in the image below?
The PNG or JPG?

JUST! The PNG.
The vast majority of image is transparent (This is because the background is white, not the image itself). So in this case it is better to upload the image in PNG.
How do you convert a JPG to a PNG (and vice versa)?
Converting a JPG to PNG and vice versa is a piece of cake. There are a host of online tools that can do this for you.
Just Google JPG to PNG, from JPG to PNG or something along those lines. Be careful which programs you use, though.
In fact, certain programs can have bad intentions and thus give you a virus. If you are a little more handy with computers, you can also convert the size of an image with Photoshop or another photo editing program, for example.
How to optimize and resize a JPG and a PNG photo?
You can always optimize an image in 2 ways: quality and size. First, I'm going to explain to you the logical way of optimization.
Namely size. If an image shows up on your website in 100 by 100 pixels, there is no need for it to have been uploaded in 1000 by 1000 pixels.
After all, that's a waste of the space the pixels take up. Doing this with multiple images can have a big impact on your SEO in terms of load time.
And in case you had forgotten: the loading time of your website is a big ranking factor within Google. Especially on mobile!
On to the other way of optimizing: quality The quality of a photo is very important to a photographer, for example.
But I'm going to show you something. Do you see a difference in the pictures below?

Probably not. You may now tell me which image has as much as 30% less KBs :).
Photos can always be optimized in terms of quality because this difference cannot be seen by the human eye. In fact, what happens is that the number of colors is reduced.
Fat win-win situation! The quality of the photo is not reduced and your website becomes faster.
Optimizing the quality of your photo I would always do with TinyPNG. I love that tool because it works smoothly, finely and does an incredibly good job.
You now know the best way to upload the photo from an SEO point of view.
If you forget, I recommend printing out the schedule and keeping it next to your computer.
Then you'll never make the mistake again!
This article was written September 12, 2018 and updated October 26, 2021.
Why are image formats such as JPG and PNG important for my Web site?
Image formats are important because they affect your website's file size and loading speed. Choosing the right format can improve user experience and optimize SEO performance.
How does using the wrong image format affect my website performance?
Using the wrong image format can lead to slower load times and a poorer user experience, which can result in lower SEO rankings. Files that are too large slow down the website, while too low-quality images reduce visual appeal.
What are some tools or software I can use to convert images from JPG to PNG and vice versa?
There are several online tools available to convert images from one format to another. Some popular options include TinyPNG, Online Convert, and Adobe Photoshop for more advanced editing.
Are there any guidelines for optimizing image quality and size for SEO purposes?
Yes, a good guideline is to optimize images without visible loss of quality. Use tools like TinyPNG to reduce file size while maintaining visual quality. Also, make sure your images are relevant to your content and use descriptive file names and alt text for SEO.












2 Responses to "JPG vs. PNG. Which extension is better for uploading photos to your website from an SEO standpoint?"
Hi,
Nice blog!!! However, I read everywhere that WebP is the best....
Thank you. Matthijs!!! WebP is indeed the best, but not yet supported by all and sundry. Should you use it, always make sure you have a fallback to JPEG.