Menu
Table of contents
The search function is often not listed, and we think that's a shame! So unfortunate, in fact, that I decided to dedicate an entire article to the search function.
So see here: 12 tips for improving the search function within your website.
Tip 1: Ask yourself if the search function is really necessary
Before you can start improving your search function, you should really consider whether it is necessary for you to have a search function. Do you really think your visitors are going to use the search function?
If the answer to that question is yes, then you're in the right place. If you think the answer is no, then you need to fast forward to tip 2 to check if that's true :).
(Or in other words, in both cases you need to move on to tip 2).
But now without fooling around. If you are an accountant and have a website with 10 pages all in the menu, you really don't need a search function.
But when you are the Netherlands' largest accountancy platform with thousands of blogs and thousands of knowledge base articles, you need that search function.
The same goes for web shops, they actually also always need a search function so that people can find the right products themselves.

Tip 2: Make the search function measurable
To answer the question "do I really need the search function?" you can, of course, use the data.
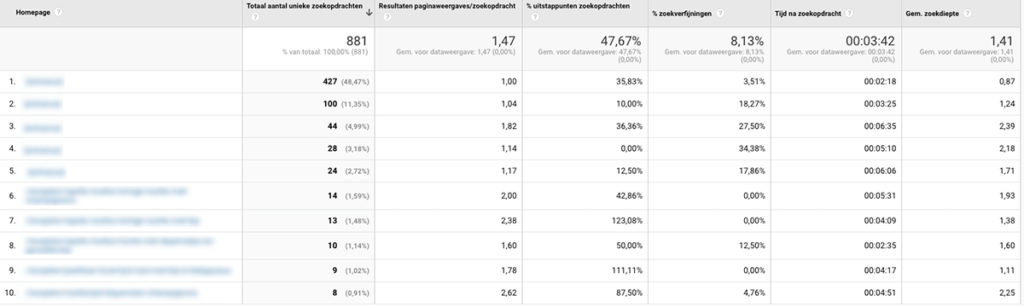
Because within Google Analytics there is a standard feature that allows you to see if your search function is being used and if so,what is being entered and how often it is being entered.
If you have a search function on your Web site, you MUST use it. After all, that data is worth its weight in gold.
In fact, you can use this data to better design your website. Do you often search for hats in your search function and have you hidden that category?
Make sure it's easier to find! Do people often search on a certain topic, but there's nothing about it on your website? Write something about it!
In case you're thinking right now "Hey, that's cool! I want to make that measurable too. Explain that!"? Then no worries. I wouldn't be Daniel if I haven't written a blog about that before: Site Search: Easily Track Searches Within Your Website.

Tip 3: Make sure the search function filters out misspellings
Nothing is more annoying than a search function that doesn't understand that by granny bike you actually mean granny bike. Or red banl instead of red couch.
Besides the fact that this could be a spelling error, it could of course be that the person really doesn't know how to write something or that the visitor in question is dyslexic.
Therefore, make sure your search function is smart enough and avoid user disappointment. Because if someone can't find something within your website, uses the search function and gets disappointed again, they'll be gone in no time. And rightly so.

Tip 4: Don't disappoint people with a boring nothing found page
Of course, there may be times when a visitor is looking for something you don't offer.
If this person then uses the search function, of course he will not get to see what he expects or hopes to see.
And in some cases, he or she may even not see anything at all. Then the search function will show the "not found page. Make sure you give that page some love, too.
For example, put your contact information here and indicate that people can call you. Or put the most important pages of your website here, and especially give the option to be able to search again.
Make sure the search function doesn't disappear and make sure it doesn't become a dead end.
Bonus tip: It may also happen that your website's search function is very poor and therefore it shows this page often. That makes the "not found page" even more important!
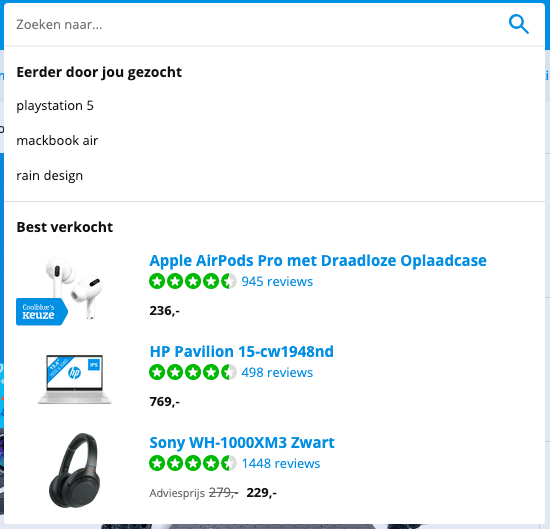
Tip 5: Show the user's previous searches
It can happen to all of us. You were looking for that one product the other day, but you forgot the name.
You're thinking, but you can't get back to it....
But this too can happen to you: you want a product but decide not to buy it. Moments later you see the name of the product again and you now think: yes, I'm going for it!
In both cases, the searches you have previously done within the search function are very important and so you want to show your visitor the search history!

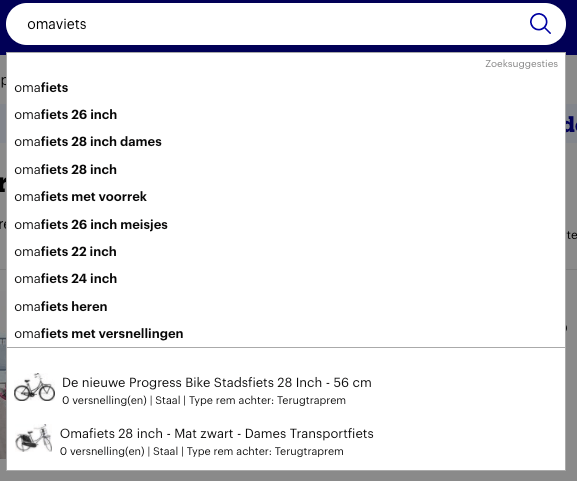
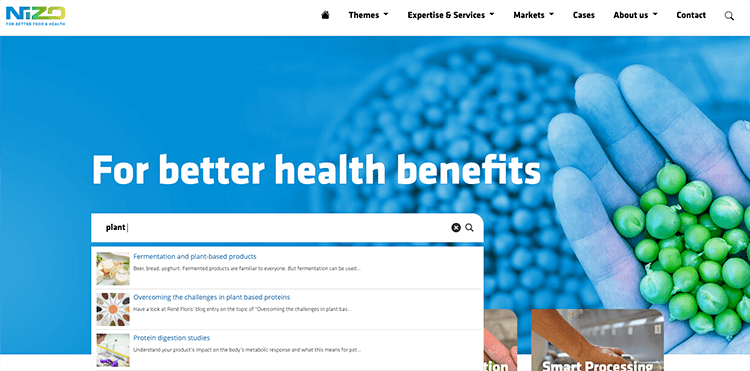
Tip 6: Use an auto-complete search function
When a search function is smart enough to complete the input itself, it has a number of advantages:
- The user sees what he wants to see and does not need to type any further
- The user sees, in addition to what he wanted to see, other relevant content of interest to him or her
- The user can possibly see immediately that you do not have the searched content on your website
In other words, only benefits for you and for the user!

Tip 7: Consider the mobile version of your search function
It is still common enough that a website is designed entirely for desktop and then elements are removed to make it look good on mobile as well.
And that's not good thinking. Because certain elements, such as a search function, can be very important precisely for certain websites and target audience.
The search function should not be deleted. Indeed, it should be given a prominent place.
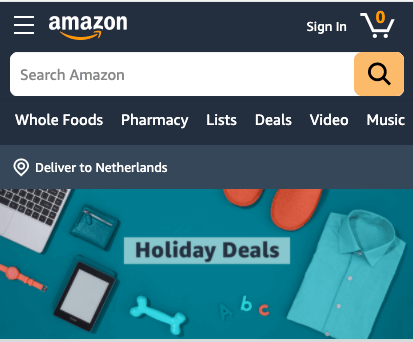
Take Amazon as an example. Always place the search function at the top or give it a prominent place in the menu when it is important.

Tip 8: Place the search bar in a logical location
A search function in a logical place does not mean at the bottom of your menu, behind a hamburger menu on desktop or, for example, in your footer....
Then I secretly always have to laugh a little.
You can't find the content you're looking for, and then they've also hidden the search function.
What would be a logical place? For example in the menu as a search function or for example a magnifying glass in your menu.
Tip 9: Sticky search feature or no sticky search feature?
Actually, the tip of this title is a bit misleading. Because your navigation is sticky (always visible) or not sticky. Not your search function!
To be perfectly honest, I can't tell you here do X or do Y. In fact, with a number of clients we have tested whether sticky navigation helps.
And yes, it did. But with some it didn't. With web shops, we saw that it often had a positive impact, but not again with B2B lead generation websites.
But again, that depends on the product, price, content, CTAs and the rest of your website.
My tip to you? Test what works well for your website, product and target audience.
Tip 10: When to include and exclude filter options?
Often you see that a filter function is used because the search function is not good enough. In that case, you don't actually need to use a filter function at all, you need to make your search function better.
In addition, I personally believe that searching within your website should be as easy as possible and that you should not encounter things that stop you from achieving the goal of finding what you are looking for.
A filtering feature often only makes this more difficult.
Tip 11: Make it visual and show products
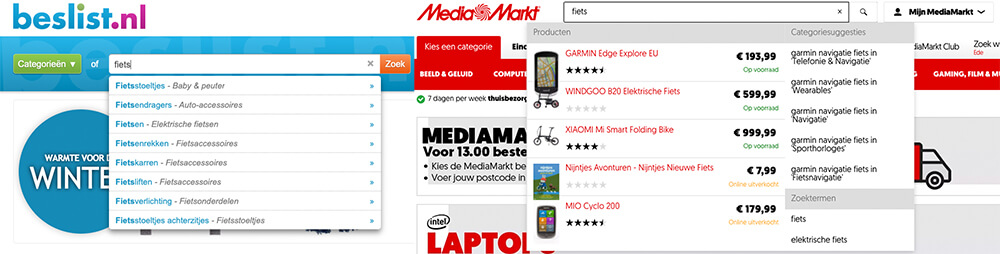
I have a question for you! Which search function do you like to see more and which would you prefer to use?

Is your answer left or right? Do you want to know my answer? It's to the right. After all, I see exactly what I'm looking for. Coolblue shows images and also displays other visual elements.
People are visual so take advantage of that.
Does this mean that Beslist.co.uk doesn't have a good search function and that they should now change their search function? Of course not. I'm sure they will have tested that ;).
Tip 12: Use Cialdini's principles within your search function
For tip 12, I want to go back to the screenshot of Coolblue at tip 5. Namely, the use of reviews, logos and badges within the search function.
In fact, in the screenshot you can see that Coolblue does this extremely well. They have a Coolblue's choice, they show stars from the reviews and they also show the number of reviews.
In other words, Coolblue uses Cialdini's principles of influence very well.
Cialdini's principles of influence? Yes, those yes!
Dr. Robert Cialdini described six principles of persuasion in his book "Influence: The Psychology of Persuasion. And later he added a seventh.
Using those principles, you can try to persuade and encourage visitors to your Web site to take action. Trying, yes. Because there is no guarantee that it will actually work for your target audience. You would have to test that.
These are the seven principles:
- Reciprocity
- Commitment & consistency
- Social proof
- Sympathy
- Authority
- Scarcity
- Unit
Why is an effective search function important for my Web site?
An effective search function is important because it allows users to quickly find the information they are looking for. This increases user satisfaction and engagement. In addition, properly optimized search functions can improve conversion rates by making it easier for visitors to find what they need, leading to more purchases or interactions on the site.
Does my site need a search function?
Whether your Web site needs a search function depends on its size and content. Sites with many pages or products often benefit from a search feature because it helps users find what they are looking for quickly. Clear navigation can reduce the need for a search feature on smaller sites. Consider your users' expectations and the complexity of your site to decide whether a search feature is necessary.
How can I increase the speed of my search function?
To increase your search speed, consider optimizing the search index by eliminating unnecessary data. In addition, it is effective to use caching techniques that temporarily store frequently requested searches, thereby reducing load time.











Written by: Daniel Kuipers
Daniel is the founder of Online Marketing Agency. He constantly scours the Internet for the latest gadgets and tactics and blogs about them in understandable language. Well, sometimes.