Menu
Table of contents
And a fast load time, in turn, is an important factor in enhancing that ease of use.
Because honestly ... who keeps waiting more than 5 seconds for a page that just won't load?
Many website visitors, at least, do not.
Those don't feel like it at all.
And so neither does Google.
Fortunately, Google has come up with something on that: AMP.
What is AMP?
AMP stands for Accelerated Mobile Pages and ensures that your web pages load super fast on mobile devices like phones and tablets.
Almost immediately, in fact.
That will make your visitors happy.
Google likes to see that, and so it will index your content faster and perhaps move it up a few positions in search results, leading to even more happy visitors.
Win-win, in other words.
How do you implement AMP on a WordPress website?
Before implementing AMP, you might want to check in Google Analytics to see how many of your visitors arrive at your website via mobile devices.
If there aren't any, you may not need to venture into AMP at this point (though of course you'll be ready for the future if you do).
Installing AMP on your WordPress website is then very easy.
You don't need technical know-how for it.
There are free plugins like AMP (for beginners), AMP for WP (for more comprehensive features) and SEO tool Yoast's own Glue that can take care of it all for you.
Piece of cake.
I'm going to show you how now!
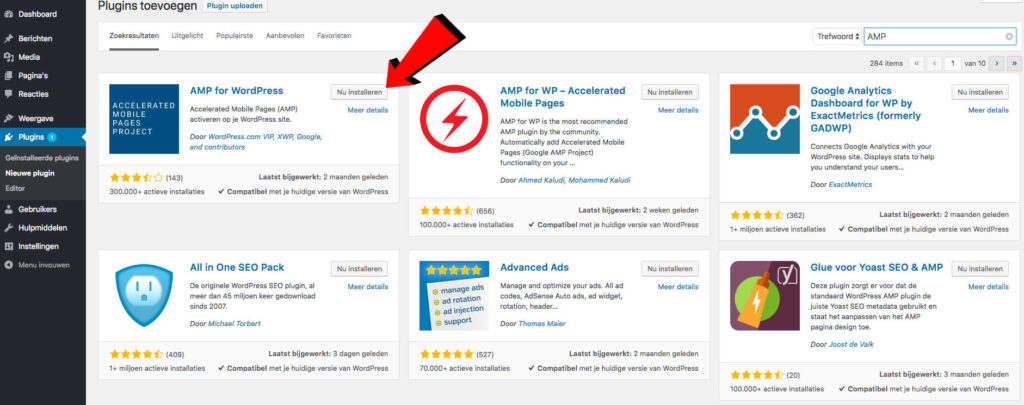
Step 1: Search within plugins for AMP, then install the plugin 'AMP for WordPress' and activate the plugin.

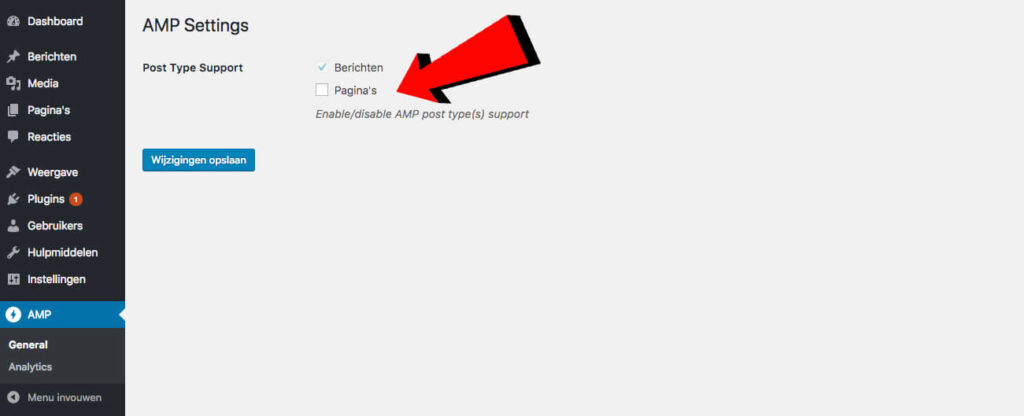
Step 2: Within the AMP plugin, make the choice whether you want the posts or pages as AMP variant.

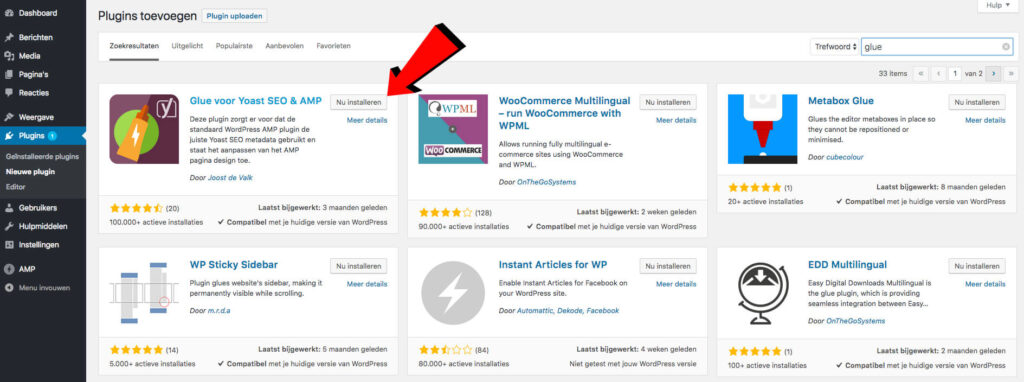
Step 3: Within the plugins, search for 'Glue', then install the plugin 'Glue for Yoast SEO and AMP' and activate the plugin.

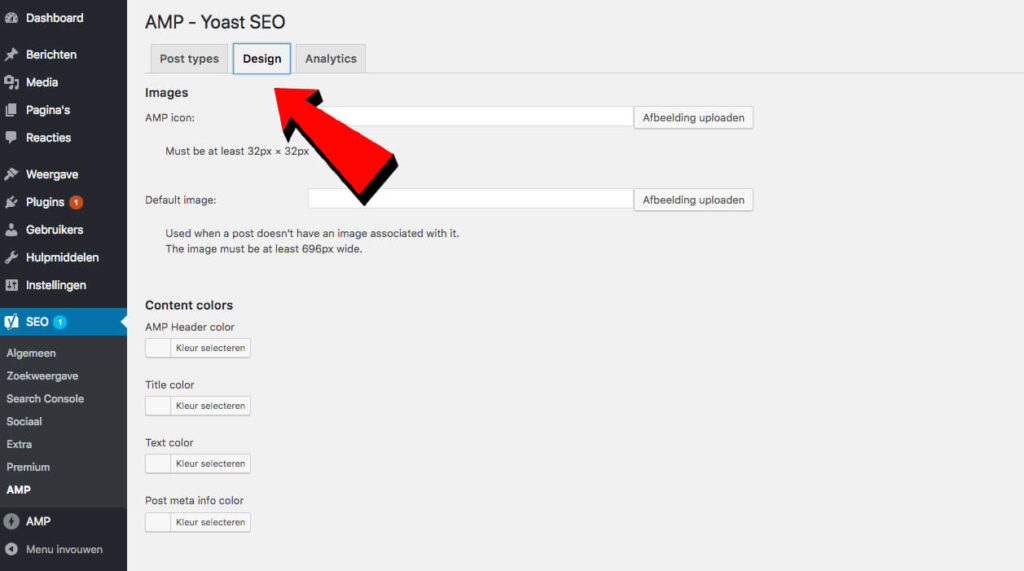
Step 4: Within Yoast SEO (AMP), click on 'design' and create your own AMP design.

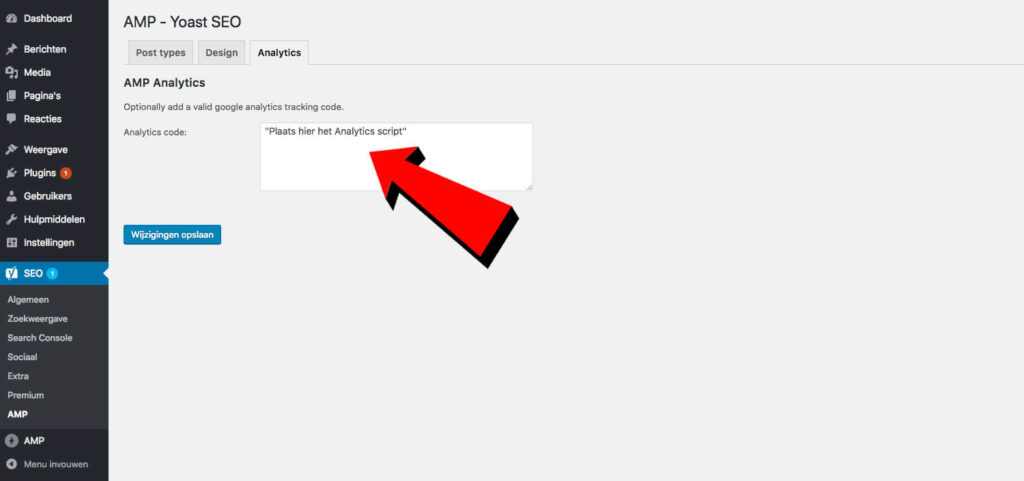
Step 5: Add the Google Analytics tracking code within Yoast SEO (AMP) under the Analytics heading.

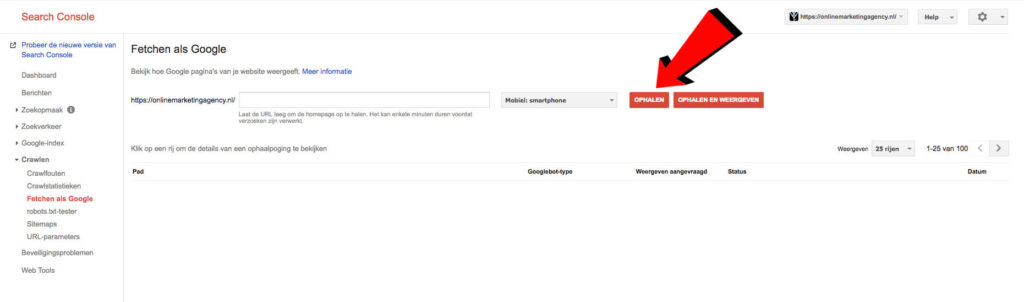
Step 6: Let Google know that your mobile website should be re-indexed in Google Search Console (Fetch as Google) and wait for Google to pick up your website's AMP.

Step 7: In the days following the above steps, type in your browser's address bar the URL of your website with 'site:' in front of it and see if Google has picked up your AMP.
What do Accelerated Mobile Pages look like?
The answer to that question is simple: simple.
Because simple loads quickly.
That means AMP plugins make a few concessions to the formatting of your website to make it load faster: no unnecessary embellishments.
The focus comes on content.
Don't worry, your website will still be recognizable, of course, and most plugins allow you to design the pages yourself (and to load images, videos and your social media posts as well).
In fact, you can do almost anything with it.
But with a fast load time.
Give yourself a few hours to get acquainted with AMP, play around with the options, and you'll have a tremendously fast website in no time.
Good luck!











Written by: Daniel Kuipers
Daniel is the founder of Online Marketing Agency. He constantly scours the Internet for the latest gadgets and tactics and blogs about them in understandable language. Well, sometimes.